A beginners guide to web application development (2023)

It was the year 2010, I had an idea for a web application which would allow my family and I to share images, organise shopping, populate a shared calendar, and store bills. My family was terribly disorganised. We needed this!
This idea was going to make me 💰💰💰.
There was a small complication with my vision - I didn’t know how to build a web application. But thankfully, I could build a static site with HTML and CSS so it couldn’t be that hard, right?
I was wrong, I spent 3 days attempting to learn how a database worked and how to connect the frontend to the backend. Those 3 days were tough and the end of my dream. I was defeated.
Thankfully, this did not deter me. Over the following 9 years I developed over 20 web applications. This guide is my gift to my 2010 self, and to other beginners.
What is this guide and how will it help me?
The web application development landscape is capricious in nature and often seen as a dark art to many ’non-coders’. The lexicon surrounding the ‘dark art’ makes it less approachable, and in many ways deterring to hopefuls. I promise you, this guide is not like that.
Within this guide, I hope to shine a light on web app development and provide the reader, you, with a level of understanding which should equip you with the skills and dialogue to stand comfortably amongst developers, and develop your own simple web app.
This guide is designed for developers (beginner), entrepreneurs, technical product managers, students, engineers, technical marketers to learn some critical web app basics.
You’ll learn what web application development is, how it works, and what you must do to build a web app.
In the upcoming sections, I am going to break the topic into its most basic and interesting parts and show you how to combine its elements to build a successful web app.
The sections within this guide, include:
1. What is web application development
2. Examples of web application development
3. Web application development process
4. Web application development frameworks
5. Web application development platforms
6. Courses for additional learning
What is web application development

Web application development is the process involved with building a web application. It is more focused on interacting with the browser than standard engineering processes. Most cases of web application development will involve defining the problem, mocking-up the solution, engaging with users, adopting a framework/choosing a tool, and finally, building and testing the web application - in most cases, iteratively with users.
What is a web application
For those of you who do not know what a web application is, I have included a definition below:
A web application, often referred to as a web app, is an interactive computer program built with web technologies (HTML, CSS, JS), which stores (Database, Files) and manipulates data (CRUD), and is used by a team or single user to perform tasks over the internet. CRUD is a popular acronym and is at the heart of web app development. It stands for Create, Read, Update, and Delete. Web apps are accessed via a web browser such as Google Chrome, and often involve a login/signup mechanism.
In other words, you can think of a web app as essentially being a web page that behaves like a more complex application. User experiences are contained within the browser, while processes are performed on the server-side.
Web applications vs website
The key difference is how we interact with each. Web applications are defined by their input - we create, read, update and delete data within a web application. Websites are defined by their output - we read the news, marketing information, FAQs on websites.
Progressive web applications
Progressive web applications are a newer type of web application which behaves like and often outperforms native applications. They are web applications which follow a slightly different methodology, and involve an additional set of technologies such as service workers, manifests, push notifications. Progressive web applications can be downloaded to your device, and stored on your homescreen which makes them accessible, and ’native-like’, and unlike web applications they can be accessed and used offline.
6 examples of web applications
1. Mailchimp
Mailchimp is a marketing automation platform specialising in email marketing. They have been around since 2001 and their platform is a highly complex web application with a beautiful UI making the platform feel simple to use.
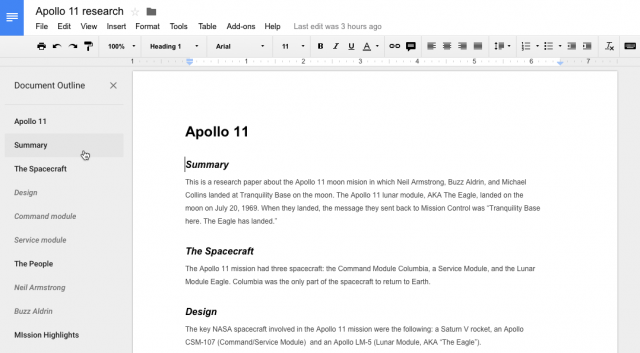
2. Google Docs
Google Docs, believe it or not, is a web application. It is also available as a mobile application. Created in 2012, Google Docs was born from the acquisition of a number of other web applications, and is great for creating, reading, updated, and deleting documents 😉

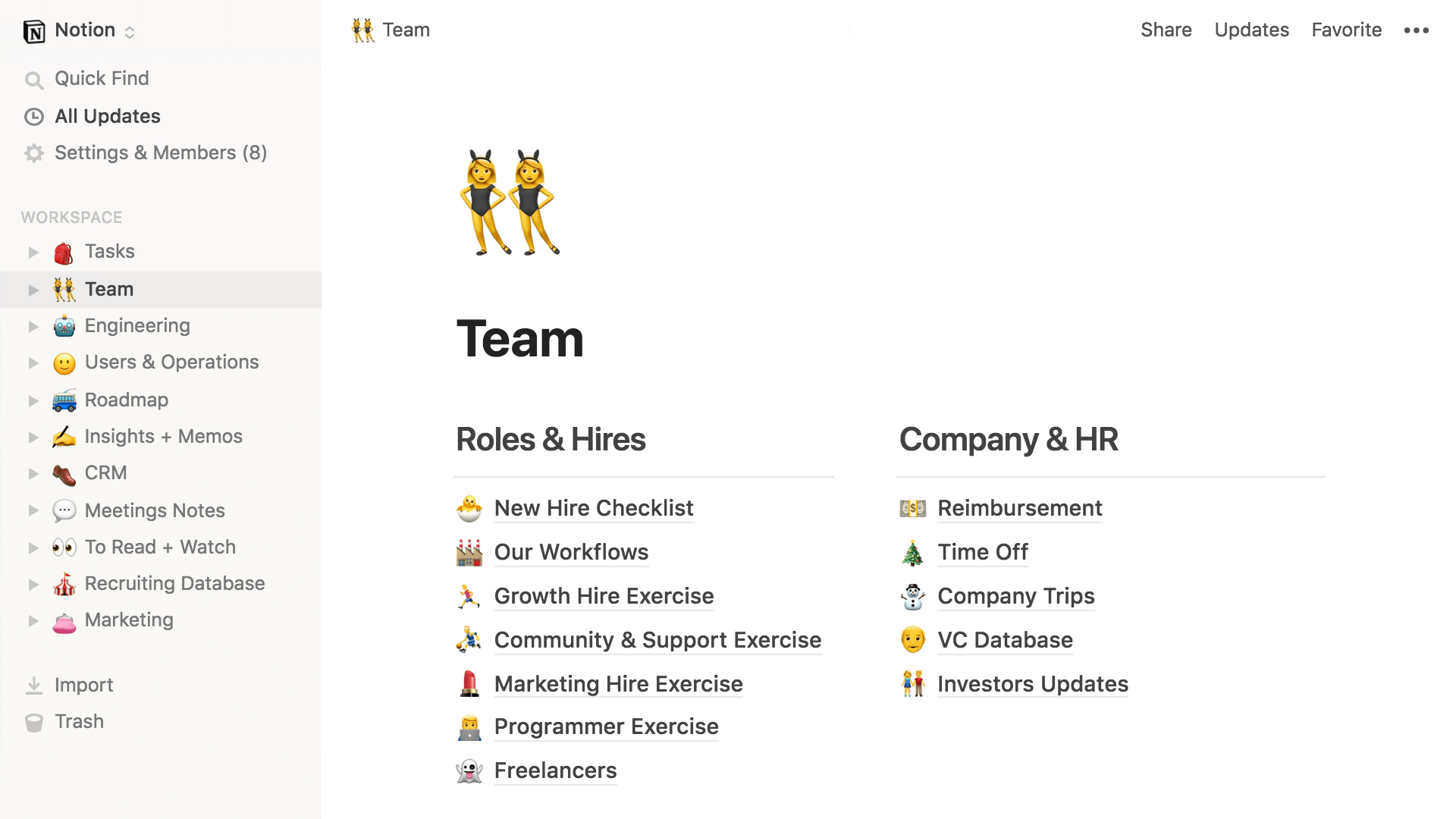
3. Notion
Notion is an all-in-one, note-taking and collaboration web application with markdown support. The product was released in 2016 and is fast becoming a staple in many small businesses.

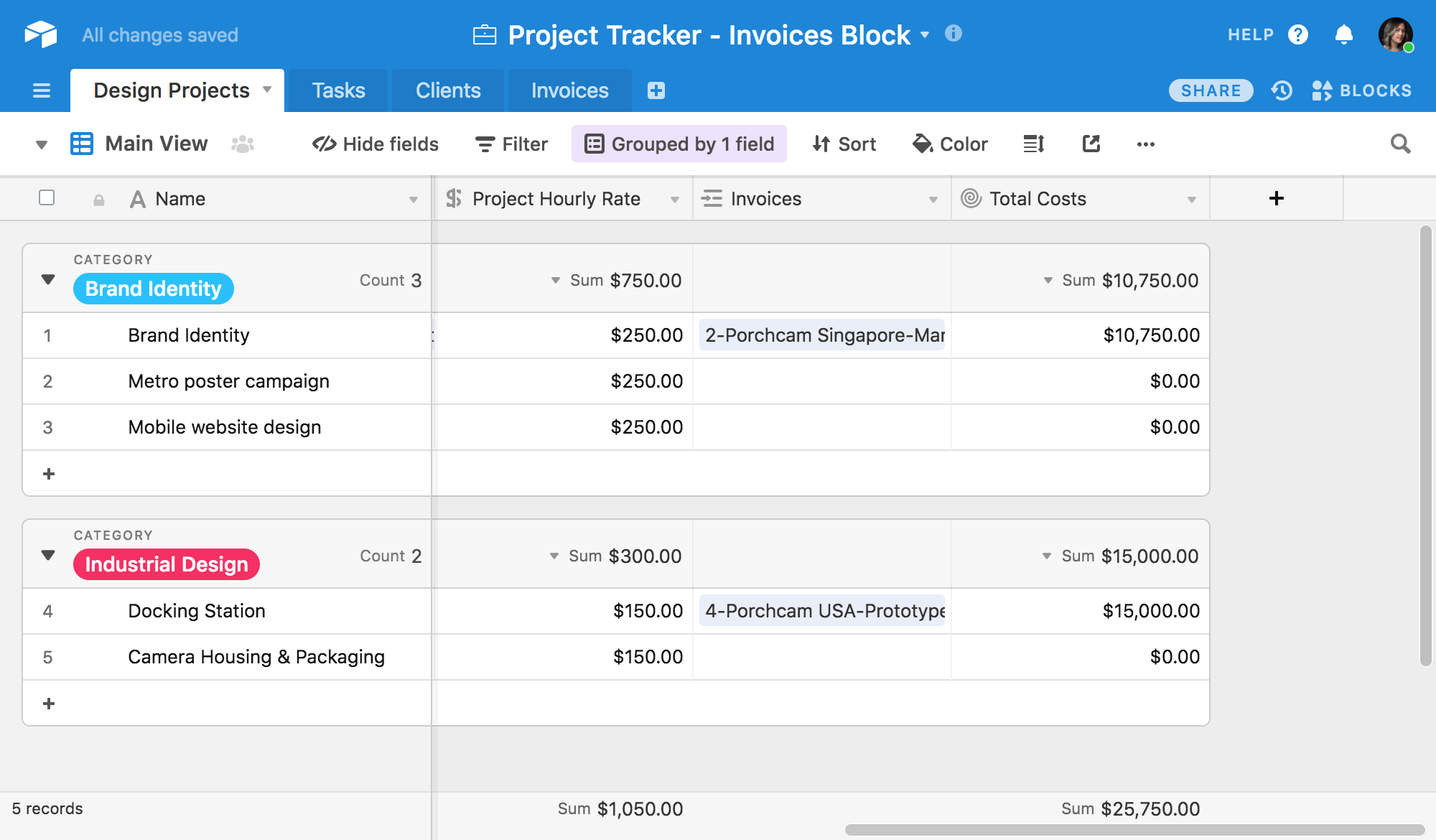
4. Airtable
Many refer to Airtable as the ‘Online Excel’. It is similar to Excel in UI but adds additional layers of functionality making it a powerful database solution for businesses. Airtable is a complex web application with thousands of users.

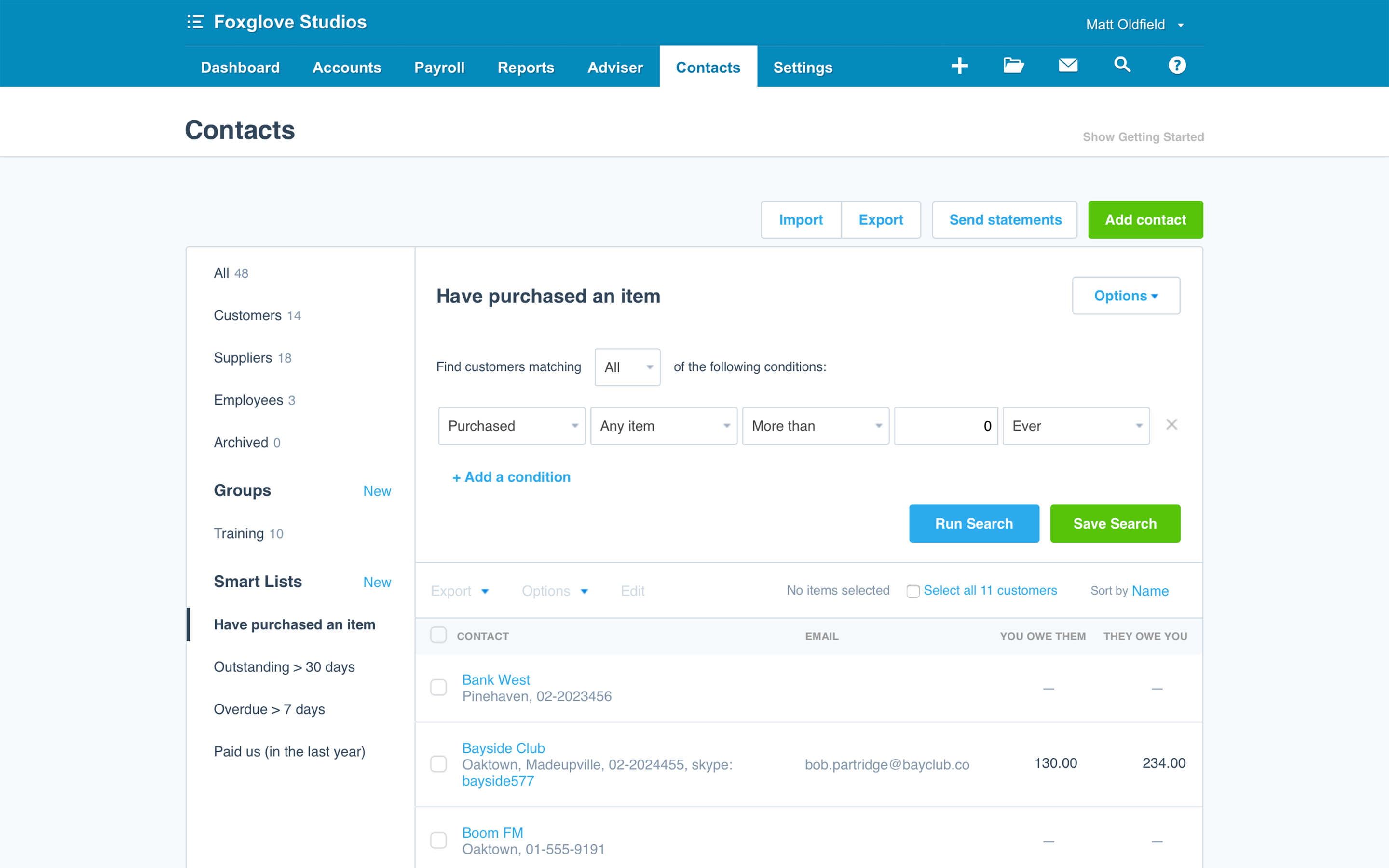
5. Xero
Xero is an accountancy web application. With a focus on data, Xero highlights how a web application can deal with difficult computations and present it to users in a simple interface.

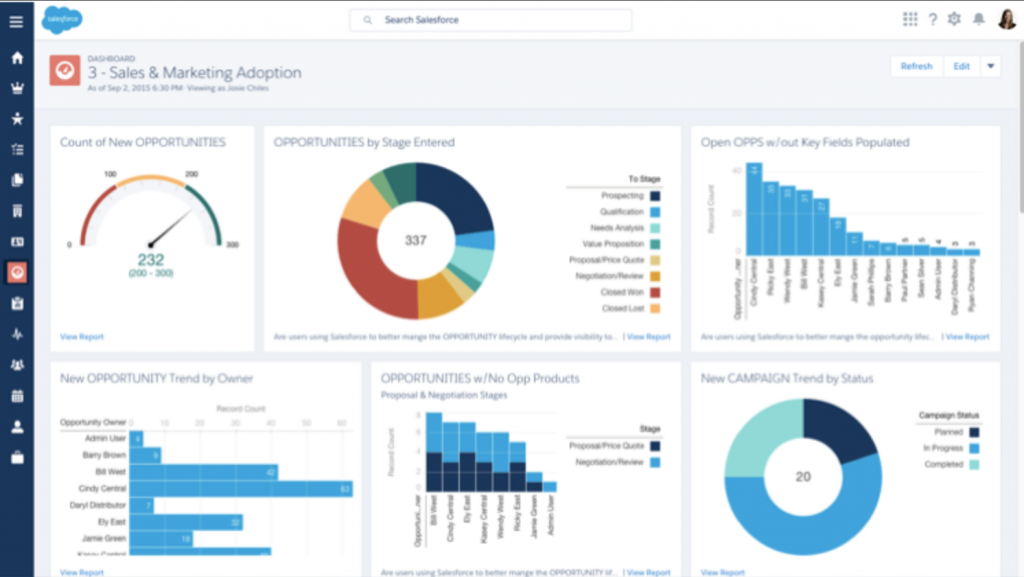
6. Salesforce
Salesforce is the number 1 SaaS product in the world from a revenue perspective. As a CRM, it is complex in nature making it a great example of a web application with multiple facets including dashboards, reports, tables, etc.

Why would you develop a web application?
Something else we can think about is why we would want to develop a web application. To understand this, we need to think about what alternatives are available to us. Depending on your specific use case, this could be any of the following:
- Using a website.
- Building a native application.
- Using a local software package.
- Doing nothing at all.
With these alternatives in mind, let’s check out some of the concrete benefits of custom web application development, especially relative to local software or native apps.
Fast deployments
It’s incredibly easy to get a web application up and running. Comparatively speaking, there are very few hoops that we need to jump through, as well as a great deal more flexibility in terms of the tools and frameworks we can use.
For instance, if you wanted to build a native mobile app, and ship it to the Apple App Store or Google Play Store, you’d be much more limited to proprietary frameworks, like Xamarin and PlayKit, for Android Apps and IOS respectively.
In the case of Apple, you’d also have to put your application through a lengthy vetting process. It might take months to reach your target market.
Similarly, if you wanted to build a similar local desktop application, you’d need to actually roll it out to your users and install it on their machines. In a large organization, this could take days or even weeks.
Web applications offer much simpler, faster deployment.
To get our live app in front of users, we really just need to send them the URL. What could be simpler?
Easy access
Similarly, web application development is the smarter choice if you need to make it easy for users to find and use your tools. Nowadays, most users do everything from their web browsers - even in professional contexts.
The beauty of web applications is that they can basically access your tools from any web browser. Unless, of course, you put specific measures in place to limit this.
So, if your employees hot-desk or use different devices throughout the day, they can always access the tools they need to do their jobs. Similarly, customers can enjoy the same experience whether they’re on their phone, desktop, or tablet.
More convenience
Tying in with this, developing web apps allows you to provide a high level of convenience for your users. When smartphones were still in their infancy, there was a push by most brands to develop their own mobile apps.
The only trouble is, that most people don’t want this.
Downloading new apps is annoying. So is having a cluttered home screen on your phone and reduced battery life. For the most part, customers aren’t going to download your app unless it’s something they’re going to use pretty much every day.
These days, most people just prefer web apps. At least, unless there’s a good reason that to use a native app.
We’ll return to this idea in a few minutes.
Lower development costs
Closer to home, web application development is also cheaper and faster than creating native apps or desktop programs.
In large part, this is because we don’t need to allocate extra resources to learning proprietary frameworks, getting through vetting processes, or developing local installation packages.
Besides this, web app development normally requires considerably less custom work than other kinds of software. Part of this comes from the ubiquity of different frameworks, front-end libraries, and other tools that speed up development.
Even better, many web app developers are moving increasingly towards low-code tools to expedite builds even further.
We’ll take a look at how Budibase is leading the charge here a little bit later.
Do web apps have any disadvantages?
Of course, there are situations where you might not want to opt for a browser-based tool. The very fact that alternatives exist is a dead giveaway here. Indeed, there are several limitations that you’ll need to be aware of before you can make an informed decision.
Here are the key things you should understand.
Reliance on internet access
Generally speaking, although not always, web applications will require your users to have a stable internet connection. We saw in the case of PWAs earlier that this isn’t always the case, although it is kind of the default.
At the very least, they’ll normally need to be online to get the full functionality.
Or, if you might deploy your tools to local servers, in which case users will need to be on your network to access them.
Which is not to say that any of this is necessarily a problem. In fact, it’s desirable in some cases. The key thing is that you’re aware of the limitations of web application development here.
Limits on functionality
All else being equal, web apps will also have certain functional limitations, especially with regard to hardware and other native features on specific devices.
The classic example of this would be using the camera or microphone on specific devices, but nowadays different OSs facilitate this quite smoothly for users.
You’re more likely to see limitations in terms of your application’s ability to interact with specific aspects of your OS and configuration. For example, things like push notifications, that work differently on different platforms.
Most of the time, it won’t be impossible to achieve specific functionality. Rather, it will just be harder, and you might be forced into a less elegant solution.
User retention
In B2C contexts, we also need to think about how web application development will impact our retention, CRO, and churn, relative to the alternatives. We said earlier that today’s users don’t want to have swathes of apps saved on their devices.
But, if yours is one of the apps they do have, it’s only natural that they’ll be more likely to use it.
That is, they’ll see your web applications anytime they use their device, not just when they go looking for it. It’s easy to see how this will feed higher lifetime customer values.
This also helps with basic marketing tasks, like capturing leads based on your social media audience.
However, the water is a bit murkier here than you might think.
At least, there are plenty of other factors that determine your retention and churn. As such, it’s vital not to get complacent, no matter what type of app you opt for.
Web application development process

There are many different processes involved with building a web application. Below, I have summarised the different steps involved with the web application development process.
If you are keen to learn how to build a web application in more detail, I would advise you to check out this incredibly informative post - How to build a web app .
Here we go, the 8 steps for creating a web application.
1. Define the problem you are solving
Defining the problem is critical. It is your North Star and provides direction. Your solution is born from your problem.
2. Plan the workflow of your web application
Once you know your solution, map out the workflow of how it will work. What needs to happen within your web application for it to solve the problem?
3. Wireframe/prototype your web application
Transform your workflow into a wireframe. Your wireframe is simply a tool for communicating your solution to your target user.
4. Receive Validation
Present your wireframe to potential users of your new web application. Record feedback and iterate on the design until you, and your potential users are happy.
5. Choose your firepower
You will use different tools/platforms/frameworks to build your web application. It’s important to choose a tool that fits the job (in this case your web application) and not to go with what is popular. Example - for a simple to-do app, Django combined with React might be overkill.
6. Build your web application
Database
Determine what data you need to store in your database and also your data types. Then build your database.
Frontend
You will likely build your frontend and backend at the same time. Your frontend will loosely mirror your wireframe/prototype you validated earlier. The frontend consists of HTML, CSS, and JS - like one of our frontend frameworks below.
Backend
Building your backend is one of the toughest parts of the web application development process. The primary functions of the backend is to provide HTTP endpoints for your frontend (remember CRUD!), authenticate users, authorization, and to serve the frontend.
7. Test your web application
Testing your web application is an ongoing process and usually happens during and after the building phase. You can automate testing or do it manually. During the testing phase you should try to cover functionality, usability, compatibility, security and performance testing.
8. Host and deploy your web application
Hosting involves running your web application on a server. You will need to buy a domain and choose a cloud hosting provider. To get your web application from your local machine to your cloud provider and deploy it, you will need to use a CI tool.
And in a nutshell, that’s the web application development process. Once again, if you require more information on how to build a web application, visit How to build a web app
Web application development frameworks

The purpose of frameworks is to make web application development easier and faster than coding a web app from scratch. Now that we understand some web application basics, it’s important to look at the concrete techniques we can use for developing our own solutions.
Web application frameworks are opinionated and each has its own philosophy and benefits. They come in two types; backend and frontend. Truth be told, the frontend frameworks below are not really frameworks at all; they only represent the view layer of a web application. But for the sake of simplicity we’ll refer to them as frameworks.
Backend frameworks
1. Rails
Rails describes itself as ‘a web-application framework that includes everything needed to create database-backed web applications according to the Model-View-Controller (MVC) pattern’. Rails is a great framework for metaprogramming (where a computer program can treat other programs as their data) and database orientated web programming. In my opinion, Rails is the perfect framework for small projects. Ruby on Rails is a popular derivative.
2. Django
Django describes itself as a ‘high-level Python Web framework that encourages rapid development and clean, pragmatic design’. In my opinion, I would advise anyone who is working scientific programming or data manipulation to choose Django.
3. Laravel
Laravel describe itself as ‘a web application framework with expressive, elegant syntax. Laravel is written in PHP - a programming language. Laravel follows the model-view-controller architectural pattern’. Laravel has a lot of tools making it accessible and simple to use. It is well suited for multiple types of applications.
Frontend frameworks/libraries
The following frontend frameworks are all written in JavaScript.
1. React
React simply describes itself as ‘a javascript library for building user interface’. This is a very simple and humble description of React. It is a powerful frontend library created and maintained by Facebook. Of all the frontend frameworks listed, React is the most popular and powerful. It is well suited for large-scale web projects. Choosing it for small to medium sized projects is a little overkill - once again, in my opinion.
2. Vue
Vue describes itself as ’the progressive JavaScript framework’. Vue is smaller in size and easier to learn than React, and is good for most sizes of projects. It’s also easy to implement into a project which is helpful.
3. Svelte
Svelte describes itself as ‘cybernativally enhanced web apps’. Svelte is the new kid on the block and is a compiler rather than a framework. This means no virtual DOM, no frameworks on top of frameworks, and no framework to load at runtime, resulting in incredibly performant web applications. Svelte’s syntax makes the framework the easiest to learn from the frontend frameworks mentioned, and perfect for small to medium sized web applications. It is unproven with large web applications. The community and ecosystem is smaller than React and Vue, but it’s growing. Budibase uses Svelte, and we truly love it.
Web application development in 2022

Web application development platforms are a super-fast and easier way to build web applications. They remove many of the complexities experienced with coding and replace them with a simple-to-use user interface. This is a pretty new category and the tools can also be described as low-code platforms.
Introducing Budibase
Budibase is a low-code platform for building web applications super-quickly. With Budibase, coding is optional. Users can build a web application in days, rather than months. Budibase is low-code, so we do advise users to know/learn some code to get the most out of the platform. Budibase is open source which provides long-term viability, assurances around data, and flexibility to change the codebase to suit your project. It also won’t cost you a dime to develop your web application. Budibase takes care of the backend, frontend, and hosting processes involved with building a web application.
Let’s take a look at what makes Budibase tick, and why thousands of organizations around the world have decided that our platform is the fast, smart option for web application development.
Back-end configuration
Budibase offers an unrivaled range of supported data sources . Choose our internal database, or dedicated connectors for Postgres, MSSQL, MySQL, Airtable, REST, Oracle, S3, Google Sheets, CouchDB, and much, much more.
It couldn’t be any easier to build a data layer for your web application development project.
Whether you’re a battle-hardened database specialist or a complete beginner, Budibase offers the perfect combination of inutitiveness and flexibility.
Building UIs
What if we told you you could create professional app UI designs , without writing a single line of code?
It might sound too good to be true.
Budibase is a developer’s best friend. We take all of the legwork out of creating simple applications. Take our autogenerated CRUD screens for example. Once you’ve attached your data, you can build a fully functional CRUD app , in just a couple of clicks.
We also offer a huge library of built-in components and blocks, with a simple interface for nesting and arranging them, however you like. We also offer custom editors for front-end data filtering, CSS, and conditionality rules.
Adding automation
Of course, there’s a good chance you’ll want your app to do more than just manage data.
Budibase has you covered here too. You can build totally custom automation rules, without writing a single line of code. As ever, you can still write your own code too, if that’s your bag.
We offer a simple, step-based interface, for nesting built-in automation blocks. All you need to do is select the values you want to apply rules to.
Trigger your automations with user actions, system events, external WebHooks, data conditions, time series, and more.
We also offer full integration with external tools, using Zapier, REST API, or WebHooks. Use external app signals as trigger and automation actions alike, for fully custom functionality.
Controlling access
You’re also going to want to control how different kinds of users can interact with your apps. For instance, your customers and your sales team might both need to use your e-commerce platform, but they’ll obviously use it very differently.
So, we need to let different groups of users access the features they need to meet their goals. No more and no less.
Luckily, Budibase offers customizable role-based access control .
Out of the box, we offer four built-in roles, that can be assigned to any user, screen, component, or data source, with simple drop-down selectors.
Hosting and deployment
With Budibase, we empower our users to decide how to deploy and host their web app development projects. On the one hand, you could choose Budibase Cloud, to deploy in just a few clicks and let us worry about everything.
On the other, you have the option to self-host your tools.
That is, Budibase lets you deploy to your own infrastructure, using Kubernetes, Docker, Docker Compose, and Digital Ocean.
Host your apps on local infrastructure, private networks, or even on your own device, for maximum control, security, and configurability.
Web application development courses

If you would like to learn how to build a web application, courses are a great option. Everyone learns differently. I learn best by doing; simply jumping in at the deep end and learn as I progress. I have listed the courses I feel will provide you with further context and learning when it comes to web application development. The courses I have listed below are for beginners.
The web development bootcamp - Udemy
Colt is a wonderful instructor and has a lot of experience, and helped thousands, if not millions of people. This course is rated a 4.6 from 151,568 ratings. Over 500,000 students have enrolled in the course. It only costs £29.99 too!
Become a web developer - Codecademy
Learn frontend and backend development, and how to build a complete web application. Within this course you will master HTML, React, NodeJS. Codecademy charge a subscription to users. They have a free tier and offer a 7 day free trial - enough to complete the course if you cram it.
Finishing notes
Ultimately, when building a web application you have choices to make. If you follow the process above, once you get to the development stage you will have to decide whether to code your web application from scratch, use a framework, or use a web development platlform. Each has their own benefits. Coding from scratch is more flexible than using a web development platform, but slower and harder. A web development platform is easier and faster to use than a framework, but less scalable. Think carefully, and choose what’s right for the job at hand.
If you are considering using a web development platform, I, biasedly, would welcome you to start using Budibase for free today.
Whatever decisions you make, Budibase wishes you well 🙏. The important thing is, you try 👊. Building a web application, and in some cases a business, is hard work and we are routing for you on the sidelines 👏.
Why not also check out our guide to web app ideas , that you could start building right away?
✌️